比较简单,且数据也是直接以JSON格式写死的,所以直接展示代码和结果:
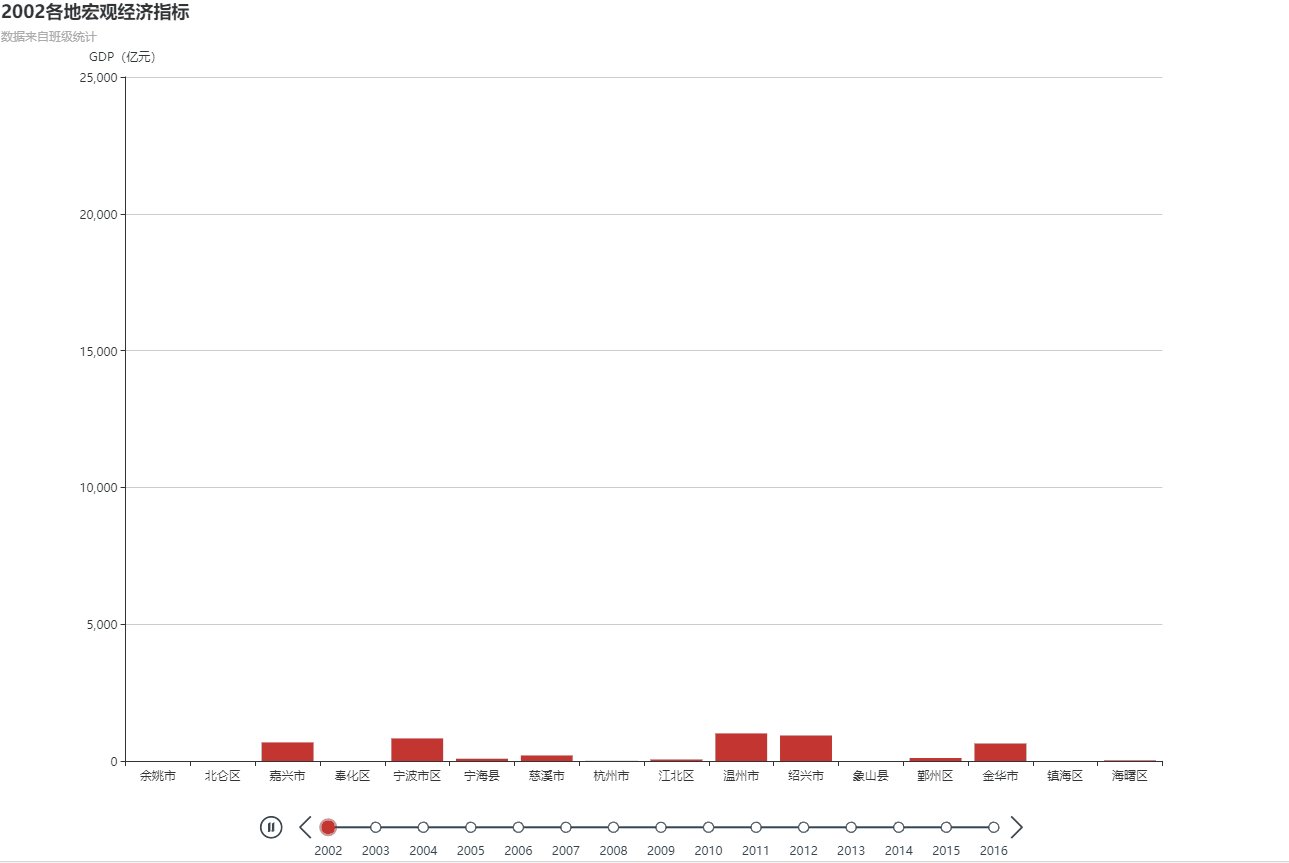
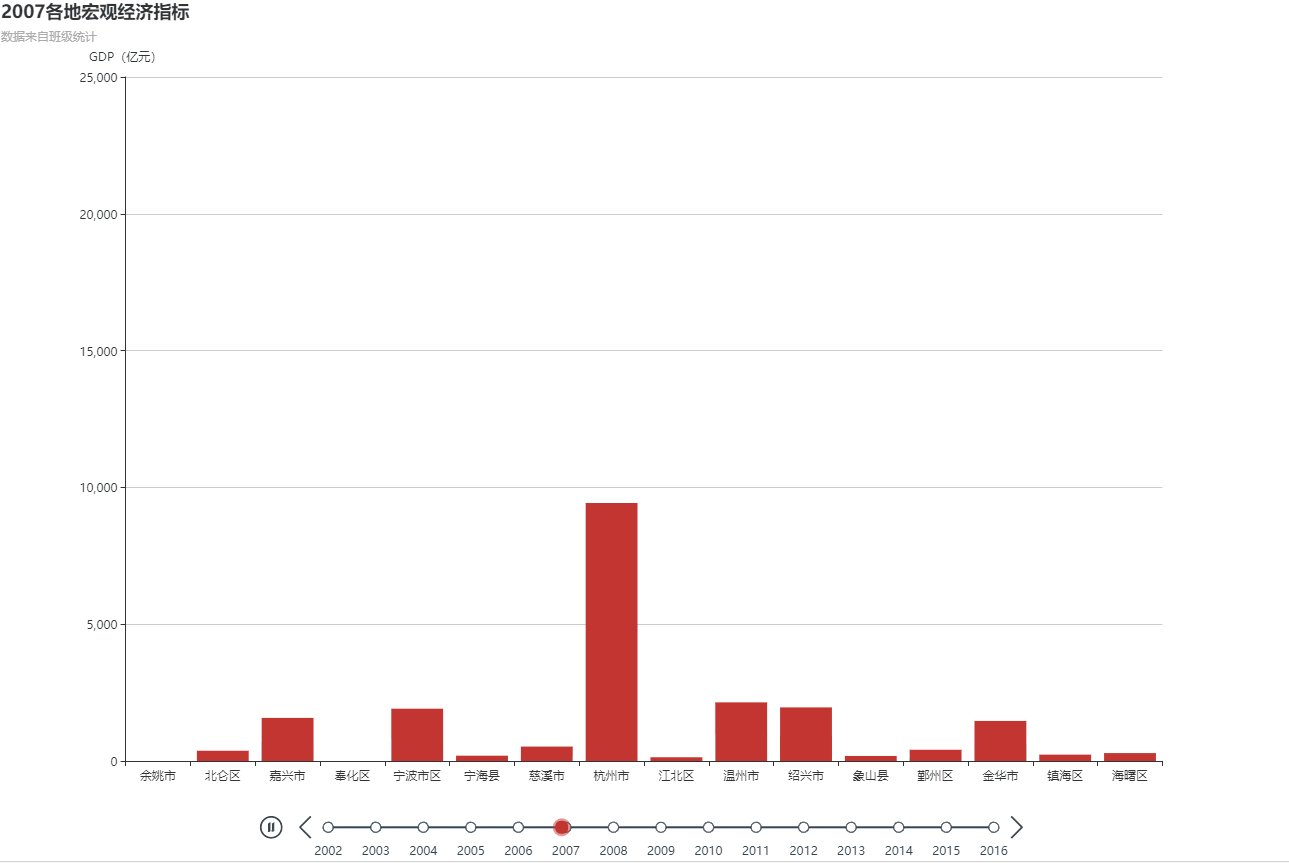
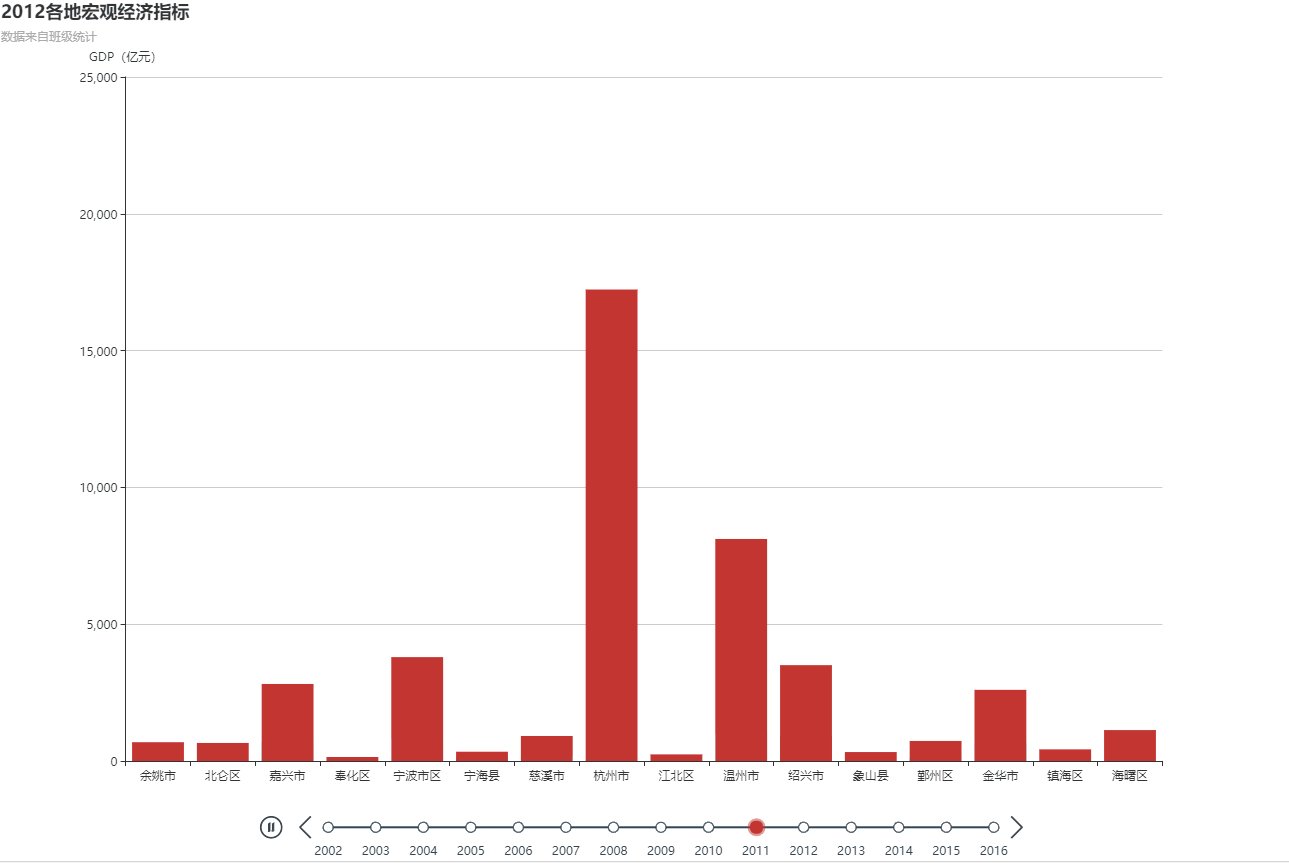
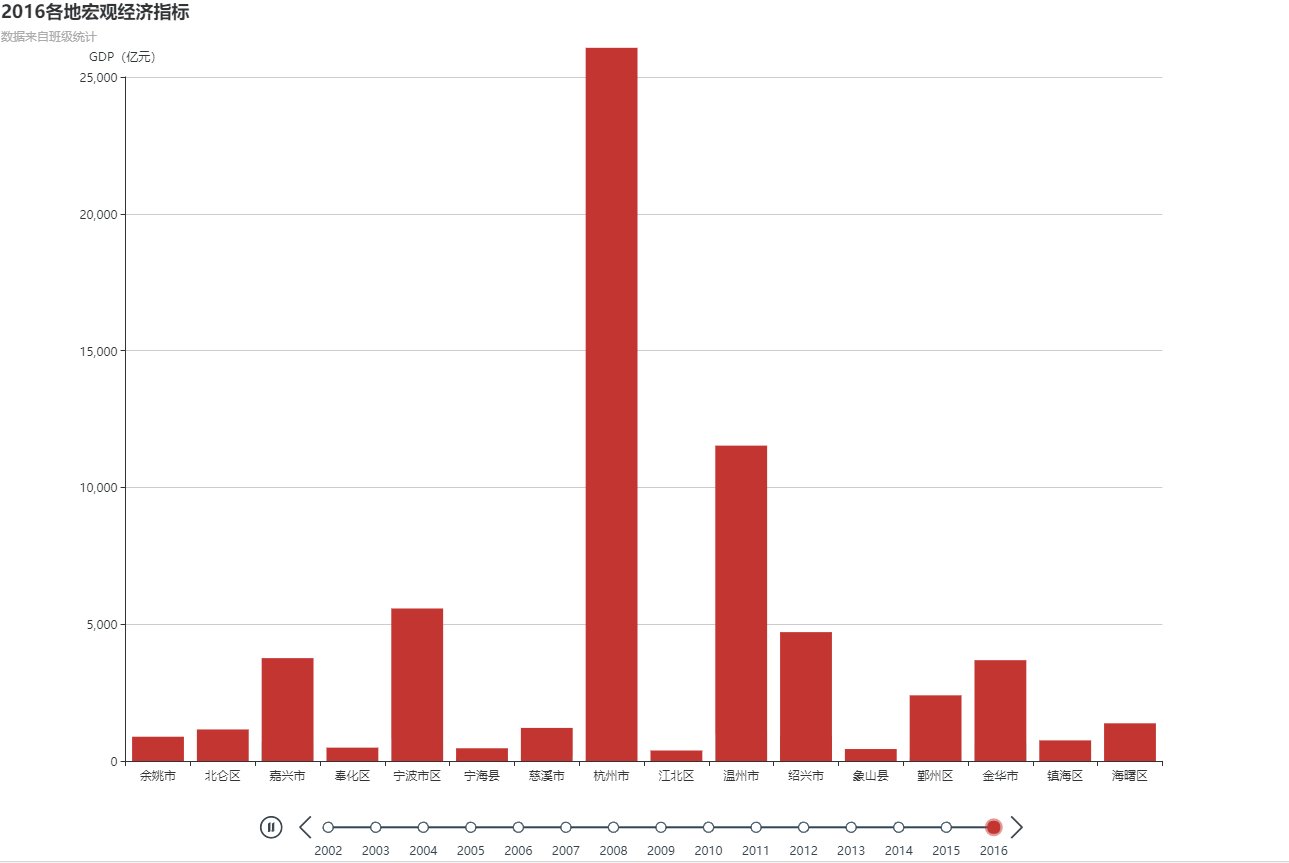
GDP数据可视化
先上效果图:

代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var dataMap = {};
function dataFormatter(obj) {
var pList = ['余姚市','北仑区','嘉兴市','奉化区','宁波市区','宁海县','慈溪市','杭州市','江北区','温州市','绍兴市','象山县','鄞州区','金华市','镇海区','海曙区'];
var temp;
for (var year = 2002; year <= 2016; year++) {
var max = 0;
var sum = 0;
temp = obj[year];
for (var i = 0, l = temp.length; i < l; i++) {
max = Math.max(max, temp[i]);
sum += temp[i];
obj[year][i] = {
name : pList[i],
value : temp[i]
}
}
obj[year + 'max'] = Math.floor(max / 100) * 100;
obj[year + 'sum'] = sum;
}
return obj;
}
dataMap.dataGDP = dataFormatter({
2016:[887.11,1153.13,3760.12,488.2661,5574.6604,465.36,1209.42,26067,383.9448,11526.54,4710.19,437.14,2400,3684.9362,753.72,1377.59],
2015:[839.7,1134.64,3517.81,322.1487,4877.1791,434.07,1137.07,23652.81,328.0307,10577.8,4465.97,410.02,1800,3402.34,652,1310.37],
2014:[807.68,991.66,3352.6,309.2219,4589.3046,409.83,1111.56,21398.78,302.2516,9823.19,4265.88,388.08,1400,3208.2030,645.55,1292.53],
2013:[749.63,924.63,3163.05,290.3589,4309.4609,384.48,1031.09,19569.89,278.4261,9130.95,3967.29,363.85,900,2971.5669,325.22,1228.97],
2012:[711.77,671.09,2914.4,274.3922,3950.9830,352.46,948.29,18194.70,254.3782,8400.65,3654.03,336.45,850,2721.3428,305.55,1163.38],
2011:[658.77,645.79,2703.9,0,3621.8899,323.23,876.16,16140.28,226.9789,7791.34,3332,316.45,600,2463.6409,560.39,1092.8],
2010:[567.88,548,2315.46,0,3062.1612,278.58,757.7,13669.54,191.2,6499.04,2795.2,270.32,550,2114.5027,450.02,937.35],
2009:[500.69,446.5,1919.78,0,2549.0039,235.55,626.24,11731.99,159.6708,5809.14,2375.78,237.11,510,1777.8219,358.17,838.9],
2008:[484.7,422.9,1819.78,0,2251.4162,217.83,601.44,11214.52,156.6273,2424.29,2222.95,220.62,480,1693.0788,152.92,332.19],
2007:[0,377.2,1586,0,1926.5032,194.29,530.91,9494.68,137.1690,2157,1972.05,192.60,411,1474.35,243.7,290.47],
2006:[0,318.5,1345.18,0,1597.9899,191.58,450.2,8031.94,120.6035,1834.38,1677.65,0,399,1240.08,0,259.48],
2005:[0,274.09,1158.38,0,1384.7156,129.42,375.23,6831.11,101.5133,1600.17,1440.48,0,365,1066.7,0,221],
2004:[0,200.79,1002.41,0,1260.0292,115.3,295.67,5927,47.0851,1402.57,1313.87,122.93,299,925.5855,0,185],
2003:[0,165.7,823.54,0,1025.03,100.2,245.04,4887.04,59.4134,1220.3,1088.39,0,178,756.3033,0,0],
2002:[0,0,677.65,0,822.84,83,200,0,50.9356,1005,928.77,0,107,637.4144,0,22.78]
});
option = {
baseOption: {
timeline: {
// y: 0,
axisType: 'category',
// realtime: false,
// loop: false,
autoPlay: true,
// currentIndex: 2,
playInterval: 1000,
// controlStyle: {
// position: 'left'
// },
data: [
'2002-01-01','2003-01-01','2004-01-01',
'2005-01-01','2006-01-01','2007-01-01',
'2008-01-01','2009-01-01','2010-01-01',
'2011-01-01','2012-01-01','2013-01-01',
'2014-01-01','2015-01-01','2016-01-01'
],
label: {
formatter : function(s) {
return (new Date(s)).getFullYear();
}
}
},
title: {
subtext: '数据来自班级统计'
},
tooltip: {},
calculable : true,
grid: {
top: 80,
bottom: 100
},
xAxis: [
{
'type':'category',
'axisLabel':{'interval':0},
'data':[
'余姚市','北仑区','嘉兴市','奉化区','宁波市区','宁海县','慈溪市','杭州市','江北区','温州市','绍兴市','象山县','鄞州区','金华市','镇海区','海曙区'
],
splitLine: {show: false}
}
],
yAxis: [
{
type: 'value',
name: 'GDP(亿元)',
// max: 53500
max: 25000
}
],
series: [
{name: 'GDP', type: 'bar'},
// {
// name: 'GDP占比',
// type: 'pie',
// center: ['75%', '35%'],
// radius: '28%'
// }
]
},
options: [
{
title: {text: '2002各地宏观经济指标'},
series: [
{data: dataMap.dataGDP['2002']},
]
},
{
title : {text: '2003各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2003']},
]
},
{
title : {text: '2004各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2004']},
]
},
{
title : {text: '2005各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2005']},
]
},
{
title : {text: '2006各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2006']},
]
},
{
title : {text: '2007各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2007']},
]
},
{
title : {text: '2008各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2008']},
]
},
{
title : {text: '2009各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2009']},
]
},
{
title : {text: '2010各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2010']},
]
},
{
title : {text: '2011各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2011']},
]
},
{
title : {text: '2012各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2012']},
]
},
{
title : {text: '2013各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2013']},
]
},
{
title : {text: '2014各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2014']},
]
},
{
title : {text: '2015各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2015']},
]
},
{
title : {text: '2016各地宏观经济指标'},
series : [
{data: dataMap.dataGDP['2016']},
]
}
]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
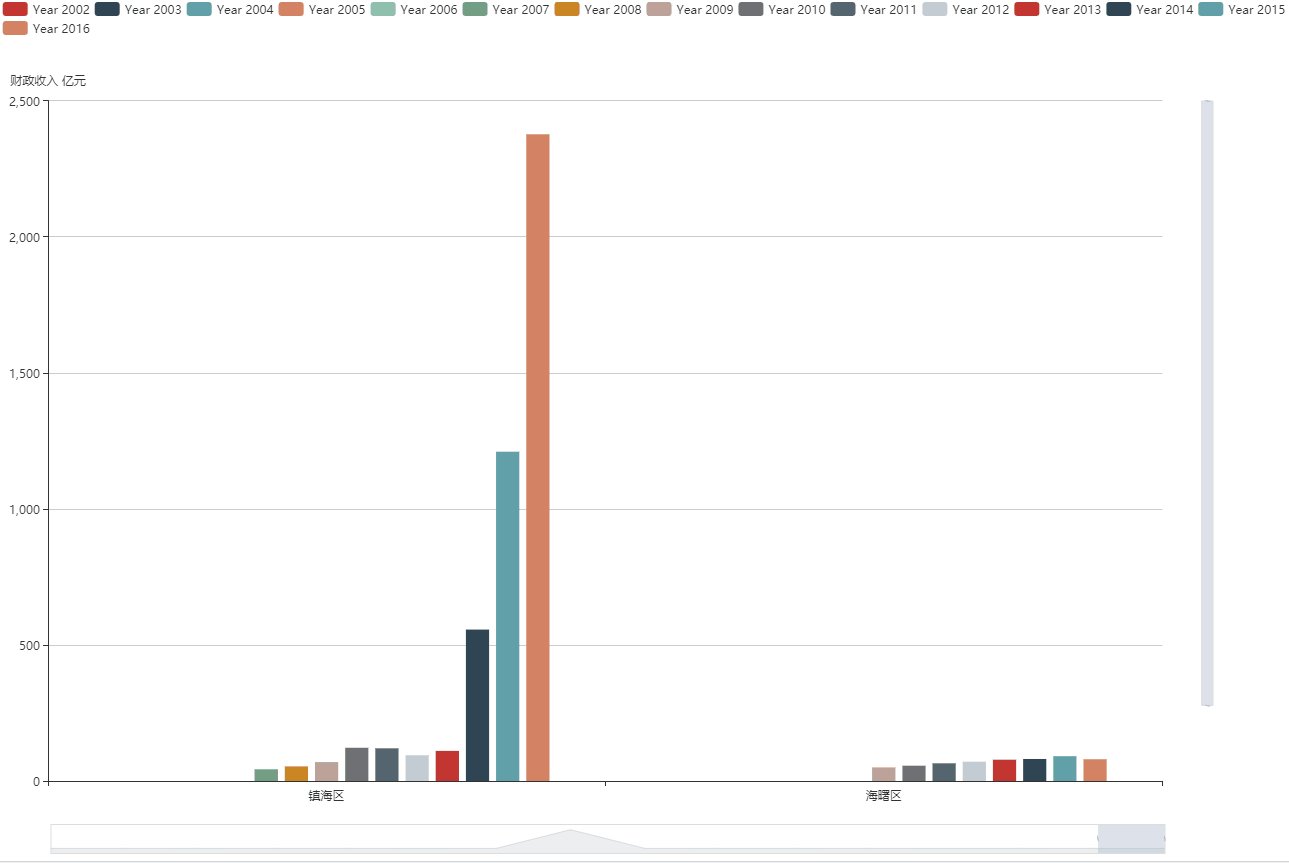
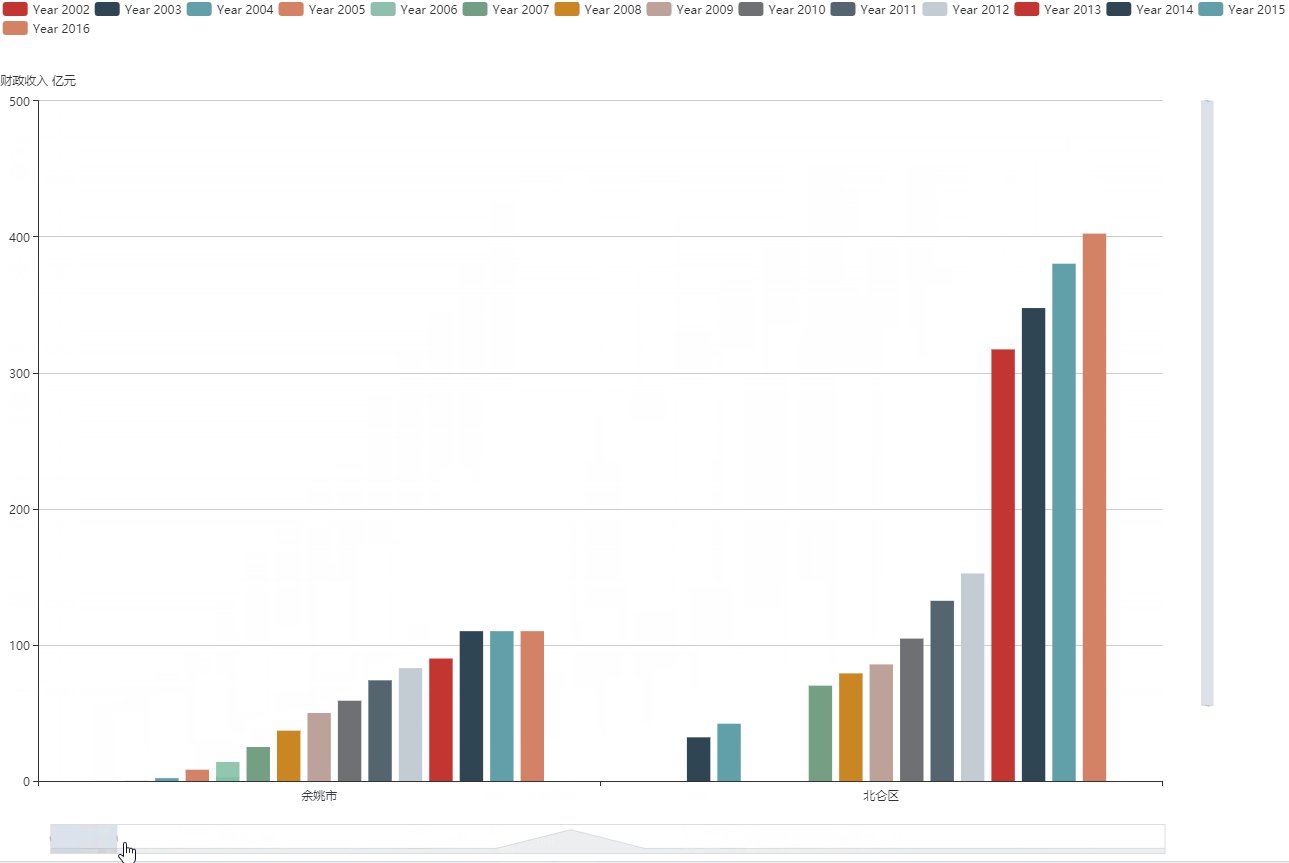
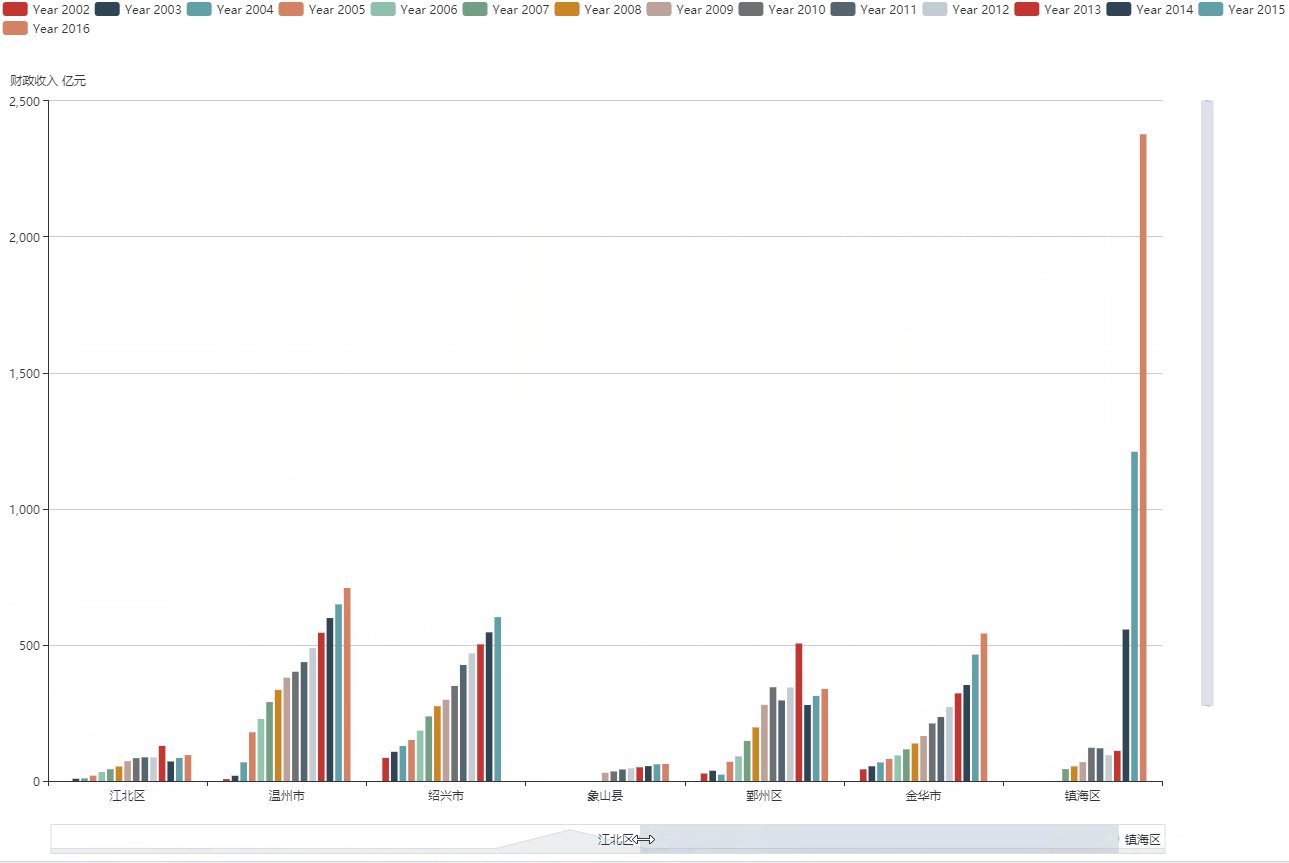
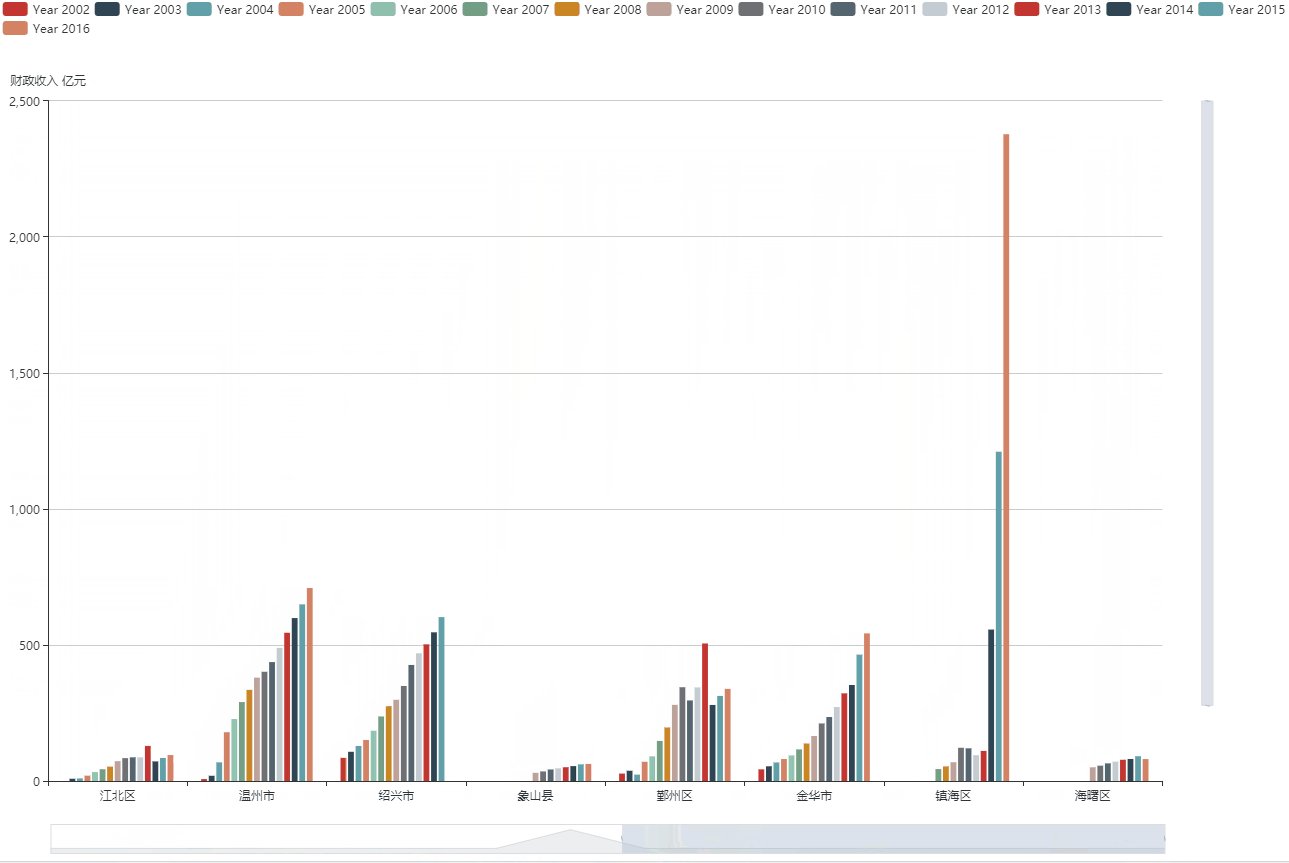
财政总收入数据可视化
效果图:

代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {
"year2016":[110.13104,402.29,0,62.6056,461,80.04,244.93,25584128,95.2598,709.2,0,62.61,338.4457,542.3599,2376.6041,80.2111],
"year2015":[110.123431,380.19,638.7986,62.4002,399.78,73.14,220.7,22387456,84.6637,649.13,602.189,61.4,312.7335,464.3797,1209.9947,90.9948],
"year2014":[110.12119,347.6,568.0944,55.2828,356.9,65.56,196.92,19201076,71.9206,598.76,546.34,54.77,279.4653,352.8648,556.5581,80.8973],
"year2013":[90,317.2,517.4915,88.7100,286.78,60.41,164.53,17349750,129.0026,544.78,502.15,50.6226,505.3245,322.2488,110.5411,78.0796],
"year2012":[83,152.54,471.9213,75.6304,244,55.16,146.04,16278879,87.0180,489.17,469.31,46.6772,343.9053,271.9529,94.8444,70.8983],
"year2011":[74,132.44,416.0001,74.2676,206.7,50.12,129.3,14889206,86.9212,436.98,426.45,42.3168,296.0272,235.08,120.0906,64.8225],
"year2010":[59,104.67,334.3272,73.2390,178.56,40.6,104.88,12454323,84.0224,401.42,349.25,35.1616,344.6034,211.5178,122.1453,56.2399],
"year2009":[50,85.69,279.3539,43.7651,144.9,34.46,91,10194264,72.9465,379.76,298.53,30.0128,279.8841,165.3599,69.0936,50.4516],
"year2008":[37,79.09,252.1332,35.5796,96.67,32.2,86.01,9105489,52.8299,334.89,274.63,0,196.5140,137.5772,53.4936,0],
"year2007":[25,70.07,209.4362,31.2845,39.1,27.66,75.11,7884237,43.2594,289.78,237.1,0,147.1818,116.1504,43.3845,0],
"year2006":[14,0,165.1123,0,8.78,21.32,62.01,6244906,32.8270,227.5,184.65,0,90.3884,93.7584,0,0],
"year2005":[8.3,0,135.1398,0,1.78,16.61,50,5307930,19.5869,179.1,150.56,0,70.5085,80.7397,0,0],
"year2004":[2.1,42.11,113.6347,0,0.123,13.69,40.5,3957516,9.4429,68.5,128.77,0,23.4768,68.2245,0,0],
"year2003":[0.13,32.1,92.7204,0,0,13.01,0,3297091,8.2332,19.2,107.3378,0,37.6639,54.1356,0,0],
"year2002":[0.08,0,72.5116,0,0,10.02,0,2571408,0,7,84.9968,0,27.4248,42.9698,0,0],
"citys":[
'余姚市','北仑区','嘉兴市','奉化区','宁波市区','宁海县','慈溪市','杭州市','江北区','温州市','绍兴市','象山县','鄞州区','金华市','镇海区','海曙区'
]
};
option = null;
myChart.showLoading();
nas(app);
function nas(app) {
myChart.hideLoading();
option = {
tooltip : {
trigger: 'item'
},
legend: {
data: ['Growth', 'Year 2002', 'Year 2003', 'Year 2004', 'Year 2005', 'Year 2006', 'Year 2007', 'Year 2008', 'Year 2009', 'Year 2010', 'Year 2011', 'Year 2012', 'Year 2013', 'Year 2014', 'Year 2015', 'Year 2016'],
itemGap: 5
},
grid: {
top: '12%',
left: '1%',
right: '10%',
containLabel: true
},
xAxis: [
{
type : 'category',
data : app.citys
}
],
yAxis: [
{
type : 'value',
name : '财政收入 亿元',
axisLabel: {
formatter: function (a) {
a = +a;
return isFinite(a)
? echarts.format.addCommas(+a)
: '';
}
}
}
],
dataZoom: [
{
type: 'slider',
show: true,
start: 94,
end: 100,
handleSize: 8
},
{
type: 'inside',
start: 94,
end: 100
},
{
type: 'slider',
show: true,
yAxisIndex: 0,
filterMode: 'empty',
width: 12,
height: '70%',
handleSize: 8,
showDataShadow: false,
left: '93%'
}
],
series : [
{
name: 'Year 2002',
type: 'bar',
data: app.year2002
},
{
name: 'Year 2003',
type: 'bar',
data: app.year2003
},
{
name: 'Year 2004',
type: 'bar',
data: app.year2004
},
{
name: 'Year 2005',
type: 'bar',
data: app.year2005
},
{
name: 'Year 2006',
type: 'bar',
data: app.year2006
},
{
name: 'Year 2007',
type: 'bar',
data: app.year2007
},
{
name: 'Year 2008',
type: 'bar',
data: app.year2008
},
{
name: 'Year 2009',
type: 'bar',
data: app.year2009
},
{
name: 'Year 2010',
type: 'bar',
data: app.year2010
},
{
name: 'Year 2011',
type: 'bar',
data: app.year2011
},
{
name: 'Year 2012',
type: 'bar',
data: app.year2012
},
{
name: 'Year 2013',
type: 'bar',
data: app.year2013
},
{
name: 'Year 2014',
type: 'bar',
data: app.year2014
},
{
name: 'Year 2015',
type: 'bar',
data: app.year2015
},
{
name: 'Year 2016',
type: 'bar',
data: app.year2016
}
]
};
myChart.setOption(option);
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>